JAVA培训之Cookie的使用
更新时间:2016年08月26日13时58分 来源:传智播客JAVA培训学院 浏览次数:
1.在JavaWeb中使用Cookie
在Cookie介绍中,我们了解到Cookie是基于Set-Cookie响应头和Cookie请求头工作的,服务器通过response对象的addHeader()方法将cookie发送给浏览器,然后浏览器通过Cookie请求头将cookie再送回服务器。以上方式操作Cookie比较麻烦,现在我们学习一种简便的方式来操作Cookie,如下所示:
- 服务器发送Cookie
- 服务器获取浏览器传递过来的Cookie
2.Cookie练习
通过以上对Cookie的学习,下面为了让大家更加熟练的掌握Cookie技术,我们来学习一个案例,具体如下:(1)创建一个web应用,Example18,在该应用下的WebRoot根目录下新建一个jsp文件,saveCookie.jsp,主要代码如例1-1所示:
例1-1 savaCookie.jsp
<body>
<h1>保存cookie<h1>
<%
Cookie cookie1=new Cookie("one","aaa");
Cookie cookie2=new Cookie("two","bbb");
response.addCookie(cookie1);
response.addCookie(cookie2);
%>
</body>
例1-1中,新建了两个Cookie,并使用addCookie()方法将两个cookie发送给浏览器。其中response对象是jsp的九大内置对象之一,所以在这里可以直接使用。
(2)再次在Example18应用的WebRoot的根目录下新建一个jsp文件,getCookie.jsp,主要代码如例1-2所示:
例1-2 getCookie.jsp
<body>
<h1>获取cookie<h1>
<%
Cookie[] cookies= request.getCookies();
if(cookies!=null){
for(Cookie c:cookies){
out.print(c.getName()+"="+c.getValue()+"<br>");
}
}
%>
</body>
例1-2中,使用request调用getCookies()方法获得浏览器归还的所有cookie。如果浏览器没有发送过来任何cookie,那么该方法的返回值是null,因此我们操作cookies时要先判断它是否为null,避免出现空指针异常。
(3)将Example18发布到Tomcat服务器,然后启动服务器,在浏览器地址栏上输入:http://localhost:8080/Example18/saveCookie.jsp,并使用HttpWatch工具进行抓包,浏览器显示结果如图1-1所示:

图1-1 发送cookie
由图1-1可知,当在浏览器端访问saveCookie.jsp页面,浏览器一共收到三个cookie,其中一个名字为JSESSIONID的cookie会在后面的session课程中详细讲解。剩余两个cookie是我们在saveCookie.jsp页面中创建,然后向浏览器发送的。
(4)在浏览器端访问getCookie.jsp,访问地址为:http://localhost:8080/Example18/getCookie.jsp,浏览器显示结果如图1-2所示:

图1-2 浏览器显示结果
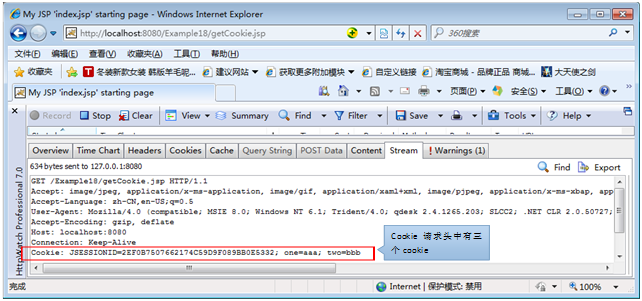
(5)使用HttpWatch工具抓取的结果,如图1-3所示:

图1-3 HttpWatch抓取结果
本文版权归传智播客Java培训学院所有,欢迎转载,转载请注明作者出处。谢谢!
作者:传智播客Java培训学院
首发:http://www.itcast.cn/javaee


















 AI智能应用开发
AI智能应用开发 鸿蒙应用开发
鸿蒙应用开发 HTML&JS+前端
HTML&JS+前端 Python+大数据开发
Python+大数据开发 人工智能开发
人工智能开发 跨境电商
跨境电商 电商视觉设计
电商视觉设计 软件测试
软件测试 新媒体+短视频
新媒体+短视频 集成电路应用开发
集成电路应用开发 C/C++
C/C++ 狂野架构师
狂野架构师 IP短视频
IP短视频





















