Web前端开发培训之实用的 JavaScript 调试小技巧
更新时间:2016年11月23日14时47分 来源:传智播客web前端开发培训学院 浏览次数:
|
1
2
3
|
if (thisThing) { debugger;} |
|
1
2
3
4
5
6
7
|
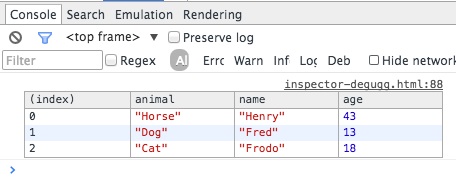
var animals = [ { animal: 'Horse', name: 'Henry', age: 43 }, { animal: 'Dog', name: 'Fred', age: 13 }, { animal: 'Cat', name: 'Frodo', age: 18 }]; console.table(animals); |

Chrome有一个非常诱人的功能就是能够模拟不同设备的尺寸,在Chrome的Inspector中点击toggle device mode按钮,然后就可以在不同的设备屏幕尺寸下进行调试咯:

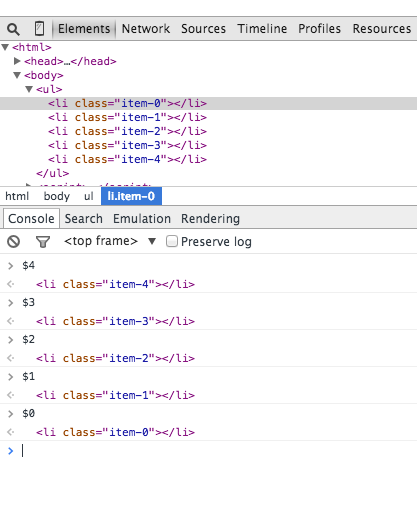
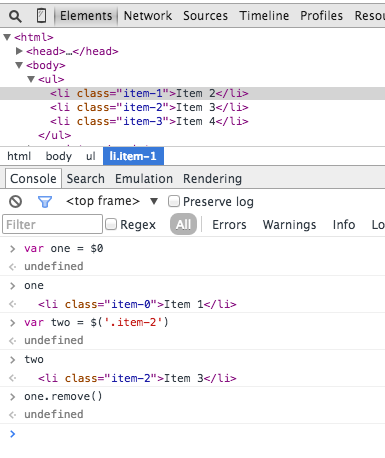
在Elements选择面板中选择某个DOM元素然后在Console中使用该元素也是非常常见的一个操作,Chrome Inspector会缓存最后5个DOM元素在它的历史记录中,你可以用类似于Shell中的$0等方式来快速关联到元素。譬如下图的列表中有‘item-4′, ‘item-3’, ‘item-2’, ‘item-1’, ‘item-0’这几个元素,你可以这么使用:

|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
|
var car; var func1 = function() {func2();} var func2 = function() {func4();} var func3 = function() { } var func4 = function() {car = new Car();car.funcX();} var Car = function() {this.brand = ‘volvo’;this.color = ‘red’; this.funcX = function() {this.funcY();} this.funcY = function() {this.funcZ();} this.funcZ = function() {console.trace(‘trace car’)}} func1(); |
这边就可以清晰地看出func1调用了func2,然后调用了func4,func4创建了Car的实例然后调用了car.funcX。
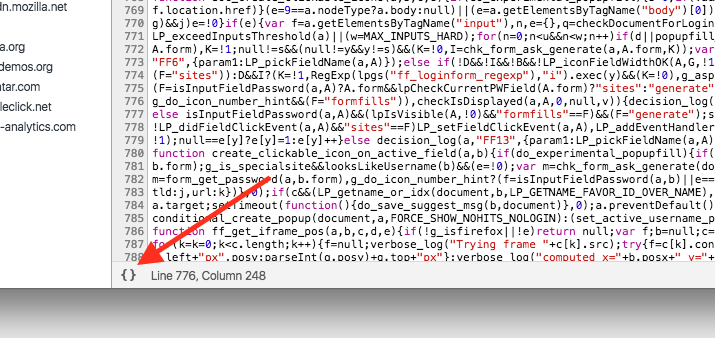
格式化被压缩的代码有时候在生产环境下我们发现了一些莫名奇妙的问题,然后忘了把sourcemaps放到这台服务器上,或者在看别人家的网站的源代码的时候,结果就看到了一坨不知道讲什么的代码,就像下图。Chrome为我们提供了一个很人性化的反压缩工具来增强代码的可读性,大概这么用:

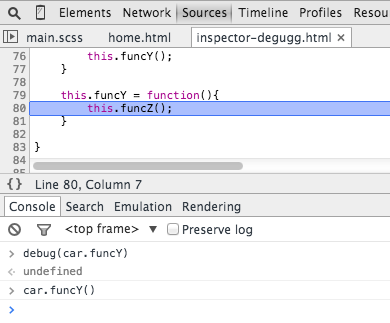
当我们想在函数里加个断点的时候,一般会选择这么做:
- 在Inspector中找到指定行,然后添加一个断点
- 在脚本中添加一个debugger调用
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
var func1 = function() {func2();}; var Car = function() {this.funcX = function() {this.funcY();} this.funcY = function() {this.funcZ();}} var car = new Car(); |

当我们开发现代网页的时候都会用一些第三方的框架或者库,它们几乎都是经过测试并且相对而言Bug较少的。不过当我们调试我们自己的脚本的时候也会一不小心跳到这些文件中,引发额外的调试任务。解决方案呢就是禁止这部分不需要调试的脚本运行。
在较复杂的调试情况下发现关键元素
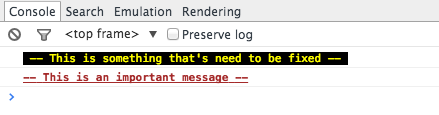
在一些复杂的调试环境下我们可能要输出很多行的内容,这时候我们习惯性的会用console.log, console.debug, console.warn, console.info, console.error这些来进行区分,然后就可以在Inspector中进行过滤。不过有时候我们还是希望能够自定义显示样式,你可以用CSS来定义个性化的信息样式:
|
01
02
03
04
05
06
07
08
09
10
|
<font style="color:rgb(51, 51, 51)"><font size="3">console.todo = function(msg) {console.log(‘ % c % s % s % s‘, ‘color: yellow; background - color: black;’, ‘–‘, msg, ‘–‘);} console.important = function(msg) {console.log(‘ % c % s % s % s’, ‘color: brown; font - weight: bold; text - decoration: underline;’, ‘–‘, msg, ‘–‘);} console.todo(“This is something that’ s need to be fixed”);console.important(‘This is an important message’);</font></font> |

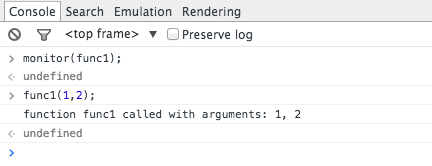
在Chrome中可以监测指定函数的调用情况以及参数:
|
1
2
|
<font style="color:rgb(51, 51, 51)"><font size="3">var func1 = function(x, y, z) {};</font></font> |

这种方式能够让你实时监控到底啥参数被传入到了指定函数中。
Console中使用$进行元素查询在Console中也可以使用来进行类似于querySelector那样基于CSS选择器的查询,(‘css-selector’) 会返回满足匹配的第一个元素,而$$(‘css-selector’) 会返回全部匹配元素。注意,如果你会多次使用到元素,那么别忘了将它们存入变量中。

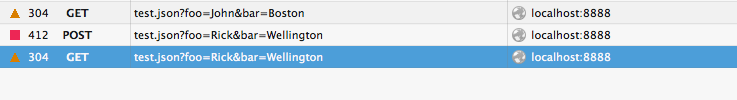
很多人习惯用Postman进行API调试或者发起Ajax请求,不过别忘了你浏览器自带的也能做这个,并且你也不需要担心啥认证啊这些,因为Cookie都是自带帮你传送的,这些只要在network这个tab里就能进行,大概这样子:

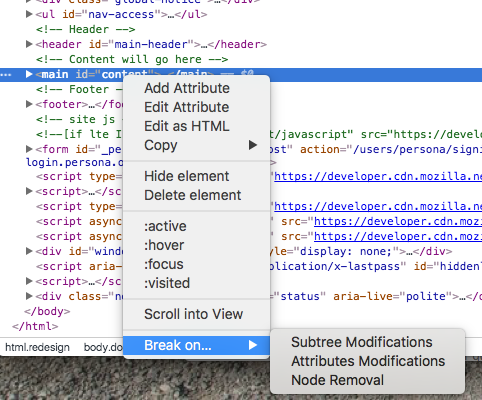
DOM有时候还是很操蛋的,有时候压根不知道啥时候就变了,不过Chrome提供了一个小的功能就是当DOM发生变化的时候它会提醒你,你可以监测属性变化等等:

作者:传智播客web前端培训学院;
首发:http://www.itcast.cn/web/


















 AI智能应用开发
AI智能应用开发 鸿蒙应用开发
鸿蒙应用开发 HTML&JS+前端
HTML&JS+前端 Python+大数据开发
Python+大数据开发 人工智能开发
人工智能开发 跨境电商
跨境电商 电商视觉设计
电商视觉设计 软件测试
软件测试 新媒体+短视频
新媒体+短视频 集成电路应用开发
集成电路应用开发 C/C++
C/C++ 狂野架构师
狂野架构师 IP短视频
IP短视频





















