创建锚点链接的方法是什么?为什么要创建锚点链接?
更新时间:2020年12月24日16时53分 来源:传智教育 浏览次数:

如果网页内容较多,页面过长,浏览网页时就需要不断地拖动滚动条来查看所需要的内容,这样不仅效率较低,而且不方便操作。为了提高信息的检索速度,HTML语言提供了一种特殊的链接——锚点链接。通过创建锚点链接,用户能够直接跳到指定位置的内容。示例代码如下:
<ul>
<li><a href="#one">福田繁雄</a></li>
<li><a href="#two">西摩·切瓦斯特</a></li>
<li><a href="#three">冈特·兰堡</a></li>
<li><a href="#four">原研哉</a></li>
<li><a href="#five">田中一光</a></li>
</ul>
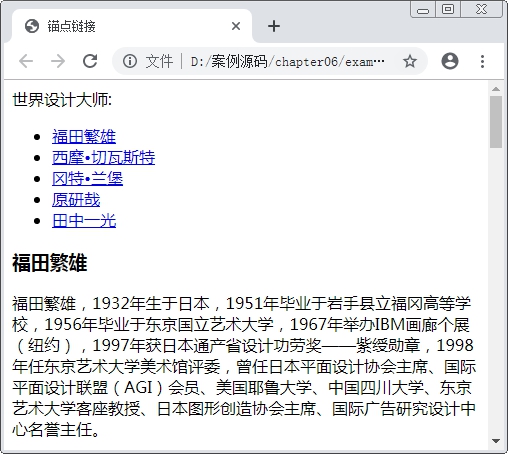
运行示例代码,效果如图1所示。

图1 锚点链接的使用
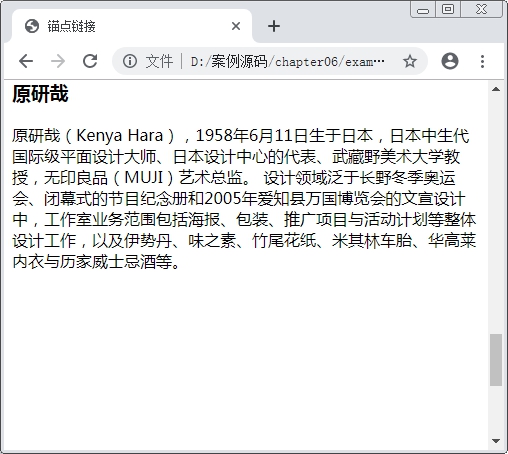
通过图1看出,网页页面内容比较长而且出现了滚动条。当鼠标单击“原研哉”的链接时,页面会自动定位到相应的内容介绍部分,页面效果如图2所示。

图2 页面跳到相应内容的指定位置
通过上面的例子可以总结出,创建锚点链接可分为两步:一是使用标签应用href属性(href属性= "#id名",id名不可重复)创建链接文本;二是使用相应的id名标注跳转目标的位置。
猜你喜欢:


















 AI智能应用开发
AI智能应用开发 鸿蒙应用开发
鸿蒙应用开发 HTML&JS+前端
HTML&JS+前端 Python+大数据开发
Python+大数据开发 人工智能开发
人工智能开发 跨境电商
跨境电商 电商视觉设计
电商视觉设计 软件测试
软件测试 新媒体+短视频
新媒体+短视频 集成电路应用开发
集成电路应用开发 C/C++
C/C++ 狂野架构师
狂野架构师 IP短视频
IP短视频





















