全部 新闻动态 技术文章 常见问题 技术问答
-
-

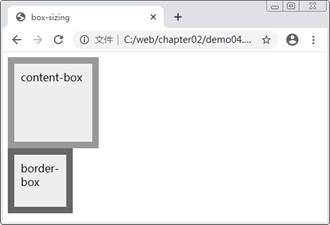
CSS3中怎样将box-sizing设为content-box?
在CSS3中,通过box-sizing属性可以更改盒子尺寸的计算方式。将box-sizing设为content-box(默认值)时,表示使用传统的计算方式;设为border-box时,表示使用CSS 3的一种新的计算方式,通过这种方式可以解决传统盒子在添加了边框和内边距之后,盒子被撑大的问题。示例代码如下。 查看全文>>
技术文章2021-06-09 |传智教育 |css3,borderbox
-

演示jQuery的链式调用过程【前端面试题】
链式编程就是通过扩展原型链方法并且return this,将所有对同一个对象的操作指到同一个实例上。在Python的面试过程中类似的题目主要考察的是链式编程的定义。 查看全文>>
技术文章2021-06-09 |传智教育 |jQuery的链式调用,jQuery面试题
-

媒体查询是什么?怎样使用媒体查询?
CSS的Media Query媒体查询(也称为媒介查询)用来根据窗口宽度、屏幕比例和设备方向等差异来改变页面的显示方式。媒体查询的使用方法有两种,即内联式和外联式。下面通过代码来对这两种方式进行演示。 查看全文>>
技术文章2021-06-01 |传智教育 |媒体查询,媒体查询操作步骤
-

BOM有几部分组成?BOM与DOM的区别是什么?
DOM是文档对象模型,把文档当作一个对象来看待,它的顶级对象是document,我们主要学习的是操作页面元素。DOM是W3C标准规范。BOM比DOM更大,它包含DOM(document)。 查看全文>>
技术文章2021-05-31 |传智教育 |BOM的组成部分,BOM与DO的区别
-

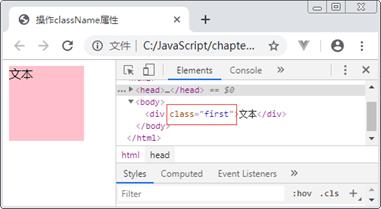
JavaScript中如何操作元素内容?
操作元素样式有两种方式,一种是操作style属性,一种是操作className属性,下面我们分别进行讲解。 查看全文>>
技术文章2021-05-31 |传智教育 |JavaScript操作元素内容,style属性,className属性
-

JavaScript代码书写有几种位置?书写代码操作步骤
在网页中编写JavaScript代码时,有3种书写位置,分别是行内式、内嵌式(也称为嵌入式)和外部式(也称为外链式),下面分别进行讲解。 查看全文>>
技术文章2021-05-31 |传智教育 |JavaScript代码书写位置
-

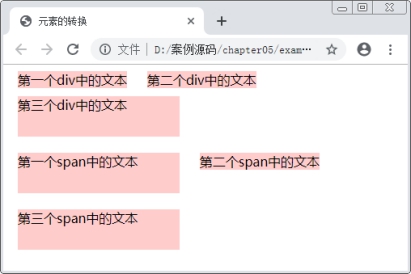
怎样实现不同元素类型的转换?
网页是由多个块元素和行内元素构成的盒子排列而成的。如果希望行内元素具有块元素的某些特性,例如可以设置宽高,或者需要块元素具有行内元素的某些特性,例如不独占一行排列,可以使用display属性对元素的类型进行转换。 查看全文>>
技术文章2021-05-28 |传智教育 |不同元素类型之间的相互转换,display属性
-

格式化标签的特点,HTML网页有哪些典型格式化标签?
一篇结构清晰的文章通常都会通过标题、段落、分割线等对文章进行结构排列,HTML网页也不例外,为了使网页中的文字有条理地显示出来,HTML提供了相应的页面格式化标签,如标题标签、段落标签、水平线标签和换行标签,对它们的具体介绍如下。 查看全文>>
技术文章2021-05-28 |传智教育 |HTML网页格式化标签
-


















 AI智能应用开发(Java)
AI智能应用开发(Java) 鸿蒙应用开发
鸿蒙应用开发 HTML&JS+前端
HTML&JS+前端 Python+大数据开发
Python+大数据开发 人工智能开发
人工智能开发 跨境电商
跨境电商 电商视觉设计
电商视觉设计 软件测试
软件测试 新媒体+短视频
新媒体+短视频 集成电路应用开发
集成电路应用开发 C/C++
C/C++ 狂野架构师
狂野架构师 IP短视频
IP短视频


















