全部 新闻动态 技术文章 常见问题 技术问答
-
-

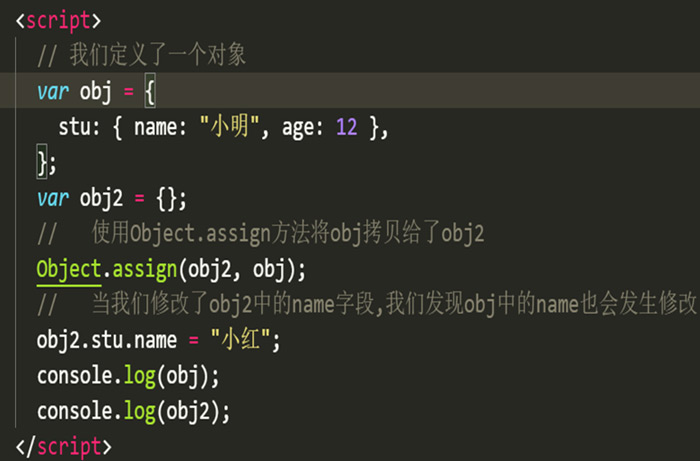
如何通过JS实现深拷贝?【web前端培训】
如果实现一个拷贝,相信大家都之前学习过一个叫Object.assign({}, obj)这样一个方法,我们都知道这是浅拷贝,当我们去将拷贝的对象修改某个复杂数据的属性的时候,被拷贝的对象的字段也会进行修改,我们开看一个案例。 查看全文>>
技术文章2020-10-16 |传智播客 |S实现深拷贝
-

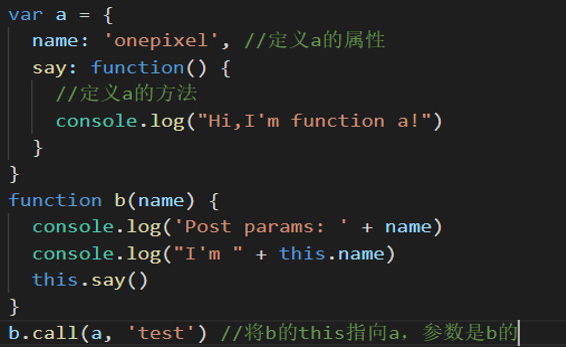
JS中修改this指向的方法有哪些?
该方法传递一个thisArgs和一个参数列表,thisArgs制定了函数在运行中的调用者,也就是函数中的this对象,而参数列表会被传入调用函数中。 查看全文>>
技术文章2020-09-14 |传智播客 |JS中修改this指向的方法
-

移动端touch事件解析判断拖动方向
当开始一个touchstart事件的时候,获取此刻手指的横坐标startX和纵坐标startY;当触发touchmove事件时,在获取此时手指的横坐标moveEndX和纵坐标moveEndY;最后,通过这两次获取的坐标差值来判断手指在手机屏幕上的滑动方向。 查看全文>>
技术文章2020-09-14 |传智播客 |touch事件解析判断拖动方向
-

v-show和v-if的区别详细介绍
vue中显隐方法常用两种,v-show和v-if,但这两种是有区别的。 查看全文>>
技术文章2020-09-14 |v-show和v-if的区别 |v-if和v-show区别
-

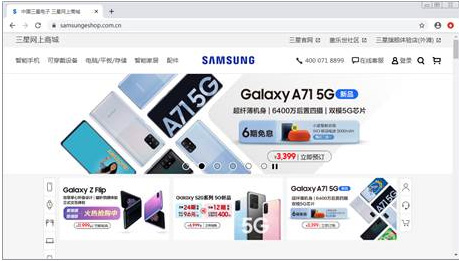
视口设置常用的参数有哪些?
在使用meta标签设置视口时,可以在content属性中添加一些参数,其格式为“参数名=参数值”,多个参数用“;”分开。以前面演示过的“width=device-width”为例,width就是参数名,device-width是参数值。 查看全文>>
技术文章2020-09-10 |传智播客 | 视口设置常用的参数有哪些
-

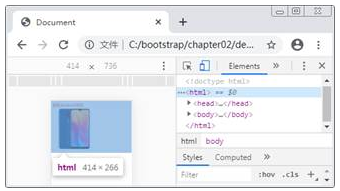
如何通过meta标签设置视口?
在传统的PC端网页开发中,并没有使用过meta标签来设置视口,此时浏览器会按照默认的布局视口宽度来显示网页。如果我们希望自己开发的网页在浏览器中以理想视口的形式呈现,就需要利用meta标签设置视口。 查看全文>>
技术文章2020-09-10 |传智播客 |meta标签设置视口
-

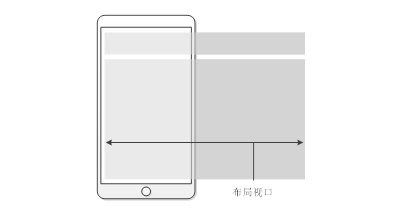
什么是视口?移动端浏览器中的3种视口
视口(Viewport)是移动Web开发中一个非常重要的概念,最早是由苹果公司在推出iPhone手机时发明的,其目的是为了让iPhone的小屏幕尽可能完整显示整个网页。通过设置视口,不管网页原始的分辨率尺寸有多大,都能将其缩小显示在手机浏览器上,这样保证网页在手机上看起来更像在桌面浏览器中的样子。在苹果公司引入视口的概念后,大多数的移动开发者也都认同了这个做法。 查看全文>>
技术文章2020-09-10 |传智播客 |什么是视口
-

-


















 AI智能应用开发(Java)
AI智能应用开发(Java) 鸿蒙应用开发
鸿蒙应用开发 HTML&JS+前端
HTML&JS+前端 Python+大数据开发
Python+大数据开发 人工智能开发
人工智能开发 跨境电商
跨境电商 电商视觉设计
电商视觉设计 软件测试
软件测试 新媒体+短视频
新媒体+短视频 集成电路应用开发
集成电路应用开发 C/C++
C/C++ 狂野架构师
狂野架构师 IP短视频
IP短视频


















