全部 新闻动态 技术文章 常见问题 技术问答
-
-

什么是箭头函数?箭头函数中this关键字的用法
箭头函数是ES6中新增的函数,它用于简化函数的定义语法,有自己的特殊语法,接收一定数量的参数,并在其封闭的作用域的上下文(即定义它们的函数或其他代码)中操作。 查看全文>>
技术文章2022-07-27 |传智教育 |箭头函数,箭头函数烦人特点,this关键字的用法
-

const关键字是什么?let、const、var的区别
const是ES6中新增的用于声明常量的关键字。所谓常量就是值(内存地址)不能变化的量。const关键字声明的常量具有块级作用域,声明常量时必须赋值,声明常量并赋值后常量的值不能修改。 查看全文>>
技术文章2022-07-27 |传智教育 |const关键字,let,const,var的区别
-

微信小程序有哪些特点?
微信小程序是继原生APP、WebAPP之后出现的一种新的APP形态。原生APP随着Android和iOS两大平台的迅速发展而逐渐变得强大起来,但由于两个平台的互不兼容,就需要开发两个版本,开发成本比较高。使用HTML5开发的Web APP很好地解决了跨平台的问题,但是性能和用户体验不佳。为此,微信小程序借鉴了现有的Web技术,通过独立的运行环境实现了跨平台,并提供了接近原生APP的使用体验,具有明显的优势。下面通过表1-3对比微信小程序与原生APP、Web APP的区别。 查看全文>>
技术文章2022-07-18 |传智教育 |小程序的特点,适合哪类应用的开发
-

Vuex的5个核心属性是什么?
Vuex的5个核心属性分别是State、 Getter、Mutation 、Action、Module。state 为单一状态树,在 state 中需要定义我们所需要管理的数组、对象、字符串等等,只有在这里定义了,在 Vue.js 的组件中才能获取你定义的这个对象的状态... 查看全文>>
技术文章2022-07-11 |传智教育 |Vuex的5个核心属性
-

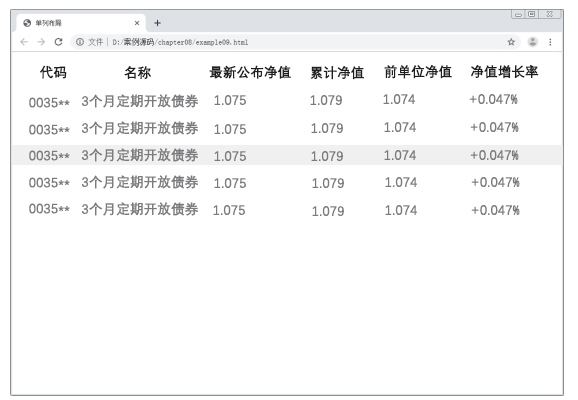
【案例】鼠标指针经过时背景变色
当表格中的单元格比较多时,可以在用户鼠标指针经过时把当前行添加背景色,使表格内容显得清晰和一目了然,容易阅读。接下来我们使用鼠标指针经过事件onmouseoer和标指针离开事件onmouseout 实现案例效果。实现背景色效果编写HTML页面,示例代码如下: 查看全文>>
技术文章2022-07-04 |传智教育 |鼠标指针经过时背景变色
-

如何获取和移除DOM对象的属性?
在DOM对象中可以使用“element.属性”的方式来获取内置的属性值,但是DOM对象并不能直接使用点语法获取到自定义属性的值,那么如何获取自定义属性值呢?在DOM中,可以使用getAttribute(属性)方法来返回指定元素的属性值。 查看全文>>
技术文章2022-07-04 |传智教育 |DOM对象属性值
-

微信小程序的开发与前端有哪些区别?
小程序无需下载,通过搜索和扫一扫就可以打开,截止2021年微信已拥有超12亿的用户量,加之良好的用户体验,打开速度,开发成本也远低于App,对于企业来说是获客和引流的不二选择,本节来讲一下小程序的运行原理。 查看全文>>
技术文章2022-06-30 |传智教育 |小程序开发与前端页面开发的不同
-

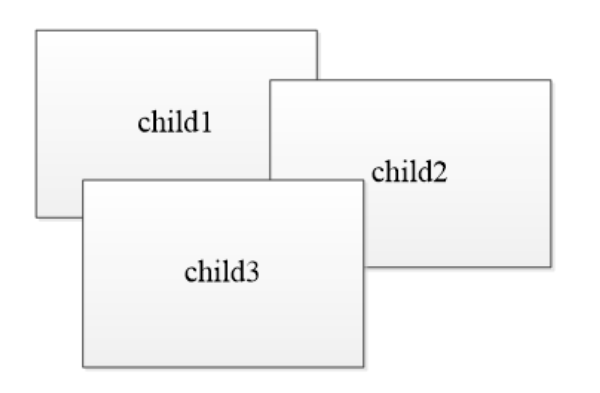
float和position属性实现CSS的浮动和相对定位
CSS的浮动和定位可以改变元素的排列方式,使网页内容变得丰富多彩。CSS的浮动可以通过float属性进行设置。首先我们来介绍float的常用属性值,属性值和属性描述如下表: 查看全文>>
技术文章2022-06-10 |传智教育 |float和position属性实现CSS的浮动和相对定位
-


















 AI智能应用开发(Java)
AI智能应用开发(Java) 鸿蒙应用开发
鸿蒙应用开发 HTML&JS+前端
HTML&JS+前端 Python+大数据开发
Python+大数据开发 人工智能开发
人工智能开发 跨境电商
跨境电商 电商视觉设计
电商视觉设计 软件测试
软件测试 新媒体+短视频
新媒体+短视频 集成电路应用开发
集成电路应用开发 C/C++
C/C++ 狂野架构师
狂野架构师 IP短视频
IP短视频


















