全部 新闻动态 技术文章 常见问题 技术问答
-
-

移动端如何单独开发不同于pc端的页面?
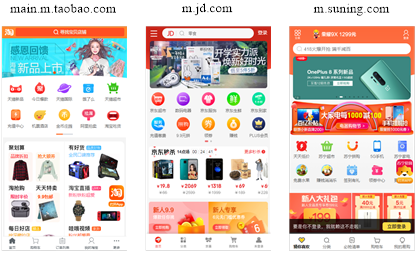
单独制作移动端页面,通常的做法是不改变原有的PC端页面,然后针对移动端单独开发出一套特定的版本。通常,在网站的域名中使用二级域名“m”(含义为mobile)来表示移动端网站。例如,在移动端浏览器中访问网址https://main.m.taobao.com/,即可打开淘宝网的移动端页面。有些网站还会智能地根据当前访问的设备来跳转到对应的页面。如果是移动设备,则跳转到移动端页面,如果是PC端设备,则跳转到PC端页面。 查看全文>>
技术文章2020-12-18 |传智教育 |移动端页面制作,移动端页面开发,单独制作移动端页面
-

jQery网页编程如何使用筛选选择器?
jQery筛选选择器用来筛选元素,通常和别的选择器搭配使用,具体如表1所示。 查看全文>>
技术文章2020-12-18 |传智教育 |jQery选择器,筛选选择器
-

网页一般用什么工具布局?常用的网页流程布局介绍
说到DIV大家肯定非常熟悉,但是在本章它不仅指
标签,还包括所有能够承载内容的容器标签(如p、li等)。在DIV+CSS布局技术中,DIV负责内容区域的分配,CSS负责样式效果的呈现,因此网页中的布局,也常被称作“DIV+CSS”布局。需要注意的是,为了提高网页制作的效率,布局时通常需要遵循一定的布局流程,具体如下。 查看全文>>技术文章2020-12-18 |传智教育 |网页布局,网页布局,流程DIV+CSS布局

jQuery如何使用css方法修改单个样式?
jQuery可以使用css方法来修改简单元素样式;也可以操作类,修改多个样式。下面首先对css()方法进行详细讲解。 查看全文>>
技术文章2020-12-11 |传智教育 |jQuery,jQuery元素样式修改

Bootstrap简介,如何下载和使用Bootstrap?
Bootstrap是美国Twitter公司的设计师Mark Otto和Jacob Thornton合作基于HTML、CSS、JavaScript 开发的一款框架,简洁、直观、强悍的的优点,极大地提高了前端人员的工作效率,使 Web 开发变得更加快捷。那么如何下载和使用Bootstrap呢?本节课就来介绍下Bootstrap的下载和使用方法。 查看全文>>
技术文章2020-12-11 |传智教育 |Bootstrap,Bootstrap的下载和使用

弹性盒布局常用属性列举【web前端】
弹性盒子是一种非常灵活的布局方法,就像几个小盒子放在一个大盒子里一样,相对独立,容易设置,下面我么来看看弹性盒子的几种属性。 查看全文>>
技术文章2020-12-10 |传智教育 |弹性盒布局属性,弹性盒子属性

什么是Sass?Sass的优势有哪些?
Sass是一款成熟、稳定、强大的专业级CSS扩展语言,它是一款强化CSS的辅助工具,在CSS语法的基础上增加了变量(variables)、嵌套(nestedrules)、混合(mixins)、导入(inline imports)等高级功能,让CSS更加强大与优雅。使用Sass以及Sass的样式库(如Compass)有助于更好地组织管理样式文件,以及更高效地开发项目。 查看全文>>
技术文章2020-12-10 |传智教育 |Sass,Sass与CSS的区别,Sass优势

Normalize.样式库的特点,如何下载和使用Normalize.css?
在开发中,为了确保不同浏览器的默认样式统一,通常会对样式进行初始化,也就是在页面中定义一些初始样式,用来覆盖浏览器的默认样式。在移动端Web开发中,初始化默认样式推荐使用Normalize.css样式库,因为它具有如下特点。 查看全文>>
技术文章2020-12-10 |传智教育 |web页面样式
-


















 AI智能应用开发(Java)
AI智能应用开发(Java) 鸿蒙应用开发
鸿蒙应用开发 HTML&JS+前端
HTML&JS+前端 Python+大数据开发
Python+大数据开发 人工智能开发
人工智能开发 跨境电商
跨境电商 电商视觉设计
电商视觉设计 软件测试
软件测试 新媒体+短视频
新媒体+短视频 集成电路应用开发
集成电路应用开发 C/C++
C/C++ 狂野架构师
狂野架构师 IP短视频
IP短视频


















