全部 新闻动态 技术文章 常见问题 技术问答
-
-

怎样对标签属性进行定位?常用定位方式详解
浮动布局虽然灵活,但是却无法对标签的位置进行精确地控制。在CSS中,通过定位属性(position)可以实现网页标签的精确定位。下面将对标签的定位属性以及常用的几种定位方式进行详细地讲解 查看全文>>
技术文章2020-12-24 |传智教育 |定位标签,定位属性,标签的定位方法
-

创建锚点链接的方法是什么?为什么要创建锚点链接?
如果网页内容较多,页面过长,浏览网页时就需要不断地拖动滚动条来查看所需要的内容,这样不仅效率较低,而且不方便操作。为了提高信息的检索速度,HTML语言提供了一种特殊的链接——锚点链接。通过创建锚点链接,用户能够直接跳到指定位置的内容。示例代码如下: 查看全文>>
技术文章2020-12-24 |传智教育 |创建锚点链接,锚点链接创建方法,为什么创建锚点链接
-

传智教育web前端基础视频教程:HTML5+CSS3教程下载
前端基础入门HTML5+CSS3重点讲解了常见的HTML5标签,CSS3最常用的样式,最后站在实际开发的角度讲解一个PC端的品优购项目。梳理出PC端静态页面开发流程和规范。 查看全文>>
技术文章2020-12-24 |传智教育 |web前端基础视频教程,HTML5+CSS3教程下载
-

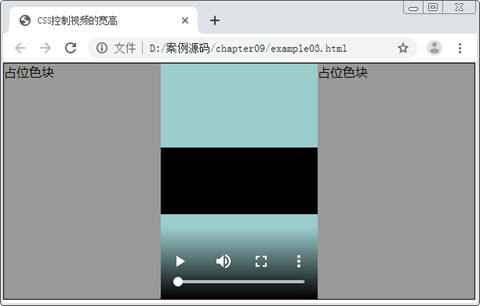
如何使用CSS控制视频的宽高?
在为网页嵌入音视频文件时,我们通常会调用本地的音视频文件,调用本地音视频文件虽然方便,但需要使用者提前准备好文件(需要下载文件,上传文件等操作),操作十分繁琐。这时为src属性设置一个完整的URL,直接调用网络中的音、视频文件,就可以化繁为简。例如下面的示例代码: 查看全文>>
技术文章2020-12-23 |传智教育 |调用网络音视频文件,多媒体嵌入,音视频
-

HTML5怎样直接调用网络音频视频文件?
在为网页嵌入音视频文件时,我们通常会调用本地的音视频文件,调用本地音视频文件虽然方便,但需要使用者提前准备好文件(需要下载文件,上传文件等操作),操作十分繁琐。这时为src属性设置一个完整的URL,直接调用网络中的音、视频文件,就可以化繁为简。例如下面的示例代码: 查看全文>>
技术文章2020-12-23 |传智教育 |调用网络音视频文件,多媒体嵌入,音视频
-

CSS结构的特点有哪些?CSS样式规则介绍
要想熟练地使用CSS对网页进行修饰,首先要了解CSS的样式规则和属性,选择器用于指定需要改变样式的HTML标签,花括号内部是一条或多条声明。每条声明由一个属性和属性值组成,以“键值对”的形式出现。其中属性是对指定的标签设置的样式属性,例如字体大小、文本颜色等。 查看全文>>
技术文章2020-12-23 |传智教育 |CSS样式规则,CSS结构特点,CSS基础
-

相邻块元素垂直外边距合并的方法?
当上下相邻的两个块元素相遇时,如果上面的标签有下外边距margin-bottom,下面的标签有上外边距margin-top,则它们之间的垂直间距不是margin-bottom与margin-top之和,而是两者中的较大者。这种现象被称为相邻块元素垂直外边距的合并(也称外边距塌陷)。 查看全文>>
技术文章2020-12-23 |传智教育 |相邻块元素垂直合并,盒子模型
-

怎样使用H5头部标签?具体代码演示
制作网页时,经常需要设置页面的基本信息,如页面的标题、作者、和其他文档的关系等。为此HTML提供了一系列的标签,这些标签通常都写在head标签内,因此被称为头部相关标签。本节将具体介绍常用的头部标签。 查看全文>>
技术文章2020-12-22 |传智教育 |HTML5,HTML5头部标签,设置页面标签
-


















 AI智能应用开发(Java)
AI智能应用开发(Java) 鸿蒙应用开发
鸿蒙应用开发 HTML&JS+前端
HTML&JS+前端 Python+大数据开发
Python+大数据开发 人工智能开发
人工智能开发 跨境电商
跨境电商 电商视觉设计
电商视觉设计 软件测试
软件测试 新媒体+短视频
新媒体+短视频 集成电路应用开发
集成电路应用开发 C/C++
C/C++ 狂野架构师
狂野架构师 IP短视频
IP短视频


















